
Transform adalah property pada css3 yang berfugsi untuk merubah bentuk benda, seperti posisi, bentuk, dll. Transform sangatlah penting apalagi untuk animasi.
Berikut adalah beberapa macam metode dalam property transform.
-
translate()
Translate berfungsi untuk merubah/memindahkan posisi element, satuan yang dipakai bisa px, em, dll. Berikut syntaxnya.
translate(jarak ke samping(px, em, cm), jarak ke atas(px, em, cm));
Contoh
HTML<div class="kotak1">tanpa translate</div>
<div class="kotak2">dengan translate</div>
CSS.kotak1, .kotak2 {width: 200px;}
height: 200px;
background-color: dodgerblue;
padding: 20px;
box-sizing: border-box;
display: inline-block;
color: #fff;
.kotak2 {background-color: darkblue;}
transform: translate(50px,100px);
Hasilnya

-
scale()
Scale berfungsi untuk melebarkan atau memanjangkan element, tanpa satuan. Berikut syntaxnya.
scale(lebar(tanpa satuan), tinggi(tanpa satuan));
Contoh
HTML<div class="kotak1">tanpa scale</div>
<div class="kotak2">dengan scale</div>
CSS.kotak1, .kotak2 {width: 200px;}
height: 200px;
background-color: dodgerblue;
padding: 20px;
box-sizing: border-box;
display: inline-block;
color: #fff;
.kotak2 {background-color: darkblue;}
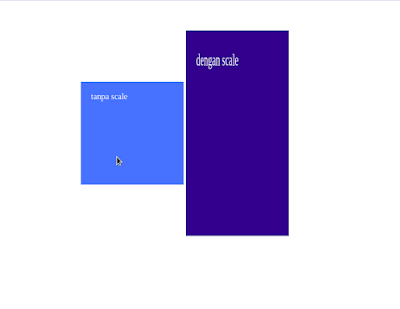
transform: scale(1,2);
Hasilnya

-
skew()
Skew berfungsi untuk memiringkan element, dengan satuan deg. Berikut syntaxnya.
skew(miring horizontal(deg), miring vertical(deg));
Contoh
HTML<div class="kotak1">tanpa skew</div>
<div class="kotak2">dengan skew</div>
CSS.kotak1, .kotak2 {width: 200px;}
height: 200px;
background-color: dodgerblue;
padding: 20px;
box-sizing: border-box;
display: inline-block;
color: #fff;
.kotak2 {background-color: darkblue;}
transform: skew(10deg,20deg);
Hasilnya

-
rotate()
Rotate berfungsi untuk merotasi/memutarkan element, dengan satuan deg. Berikut syntaxnya.
rotate(besar putaran(deg));
Contoh
HTML<div class="kotak1">tanpa rotate</div>
<div class="kotak2">dengan rotate</div>
CSS.kotak1, .kotak2 {width: 200px;}
height: 200px;
background-color: dodgerblue;
padding: 20px;
box-sizing: border-box;
display: inline-block;
color: #fff;
.kotak2 {background-color: darkblue;}
transform: rotate(45deg);
Hasilnya

-
matrix()
Matrix berfungsi untuk mencampur semua metode diatas.Berikut syntaxnya.
rotate(scaleX(), skewY(), skewY(), scaleY(), translateX(), translateY());
Contoh
HTML<div class="kotak1">tanpa matrix</div>
<div class="kotak2">dengan matrix</div>
CSS.kotak1, .kotak2 {width: 200px;}
height: 200px;
background-color: dodgerblue;
padding: 20px;
box-sizing: border-box;
display: inline-block;
color: #fff;
.kotak2 {background-color: darkblue;}
transform: rotate(0,1.5, 1, 1, 100, 50);
Hasilnya

Itulah penjelasan singkat mengenai property Transform pad css3.
Sekian postingan saya yang berjudul Belajar Property CSS3 Transform.
Jangan lupa baca postingan saya sebelumnya Belajar Animasi Pada CSS3




0 komentar:
Posting Komentar